5g
flex
STM32CubeMX
球形消息传递
小端
hdfs
DBA
自回归
时间尺度
自媒体
session_key
对比学习
swing
安全通告
Launcher定制
signal
BCG
黄河流域
mongo
阈值
路由守卫
2024/4/14 1:43:40keep-alive缓存,三级路由不生效
此文章讲诉在vue中使用keep-alive缓存,三级路由缓存失败处理方案。 一二级路由缓存无任何问题,三级以上就会失败,因此我们在路由守卫中对matched做出如下优化 Router.beforeEach((to, from, next)>{if(to.matched && to.matched.l…
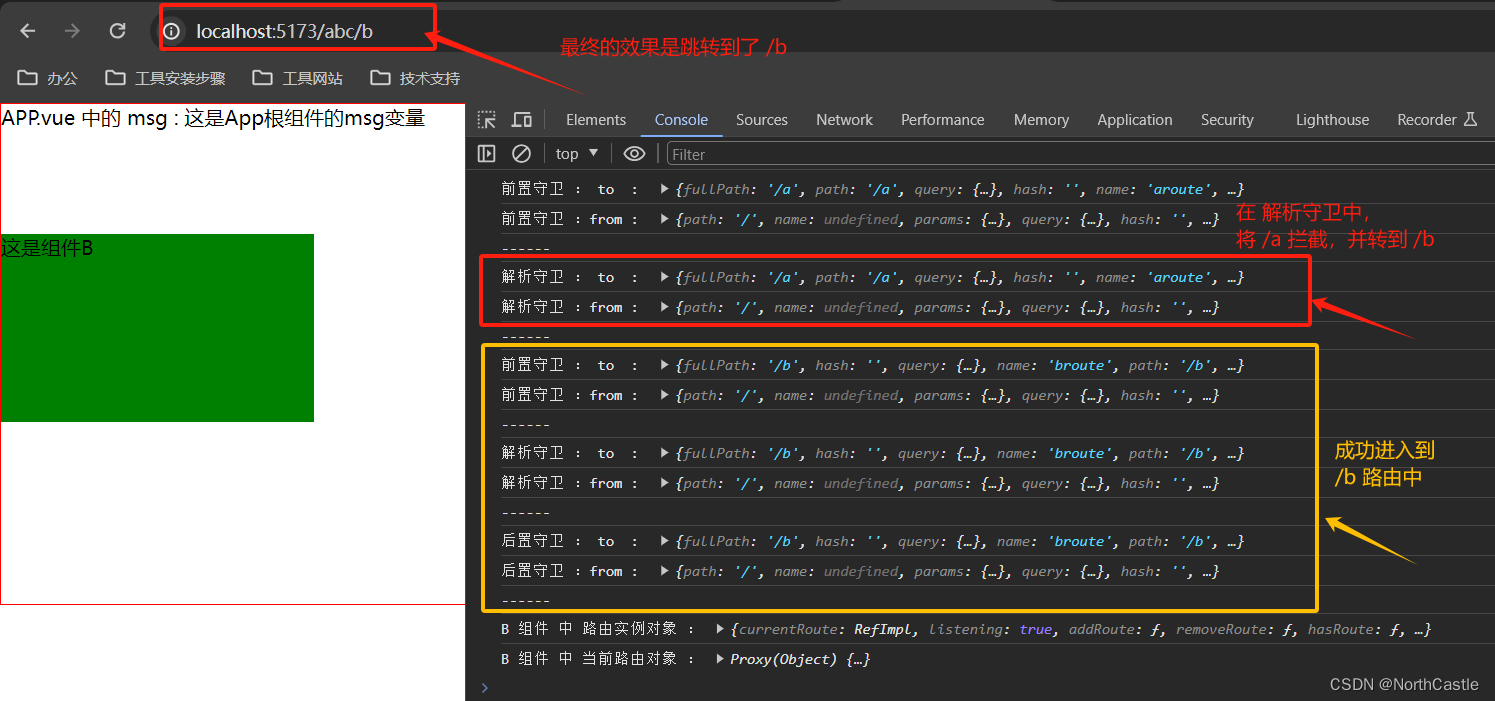
Vue3-35-路由-路由守卫的简单认识
什么是路由守卫
路由守卫,就是在 路由跳转 的过程中,
可以进行一些拦截,做一些逻辑判断,
控制该路由是否可以正常跳转的函数。常用的路由守卫有三个 : beforeEach() : 前置守卫,在路由 跳转前 就会被拦截&…
Vue之路由守卫实现不能后退的问题
前言 路由守卫,顾名思义:在路由跳转的时候起到一定的保护作用。比如说:跳转主界面的时候先去登录,登录成功之后才可以进入主界面。就可以使用路由守卫,但是小编今天想要分享的是路由守卫的另一个用处。
需求分析 假设…
路由导航守卫中document.title = to.meta.title的作用以及路由跳转修改页面title
目录
🔽 document.title to.meta.title的作用
🔽 Vue路由跳转时如何更改页面title 🔽 document.title to.meta.title的作用
路由导航守卫如下:
router.beforeEach(async (to, from, next) > {document.title to.meta.ti…
vue2进阶篇:vue-router之“使用独享路由守卫”
文章目录10.13路由守卫案例:将案例改为“使用独享路由守卫”完整代码本人其他相关文章链接10.13路由守卫 注意点1: 前置路由守卫或者后置路由守卫中,to指代切换到哪个路由组件,from指代从哪里来的路由组件,next指代下一…
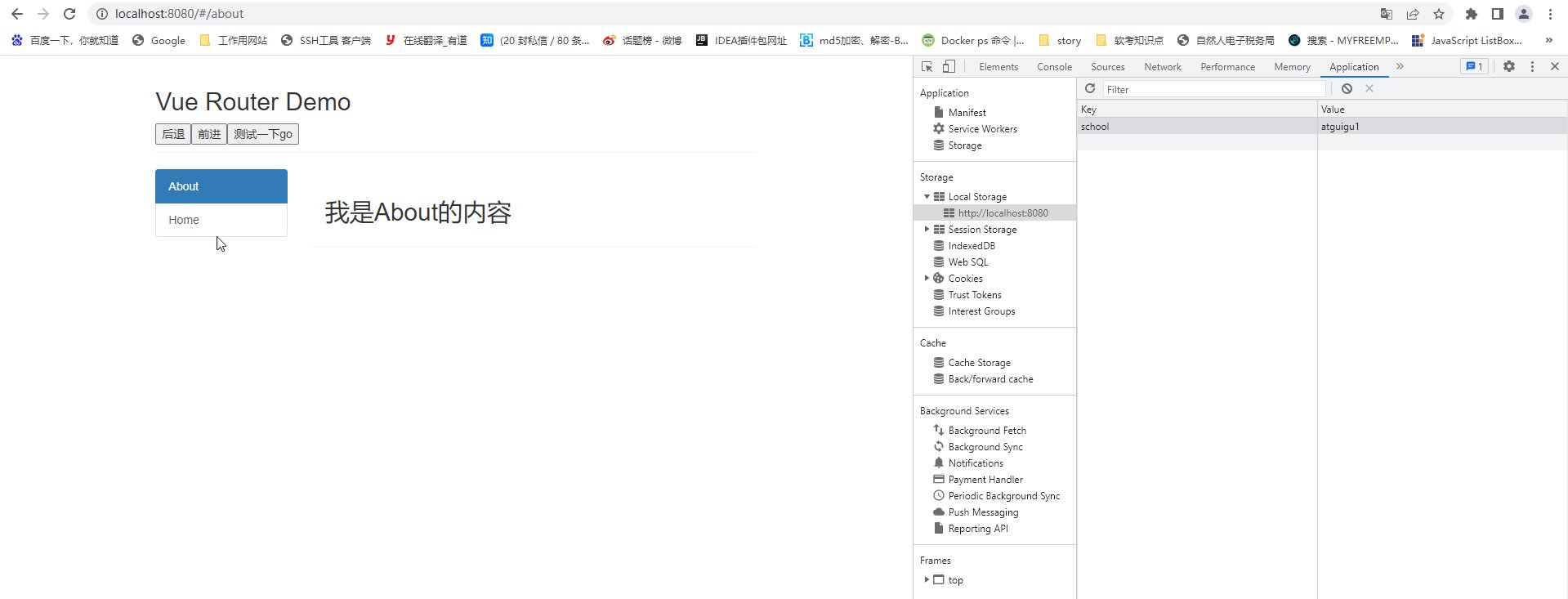
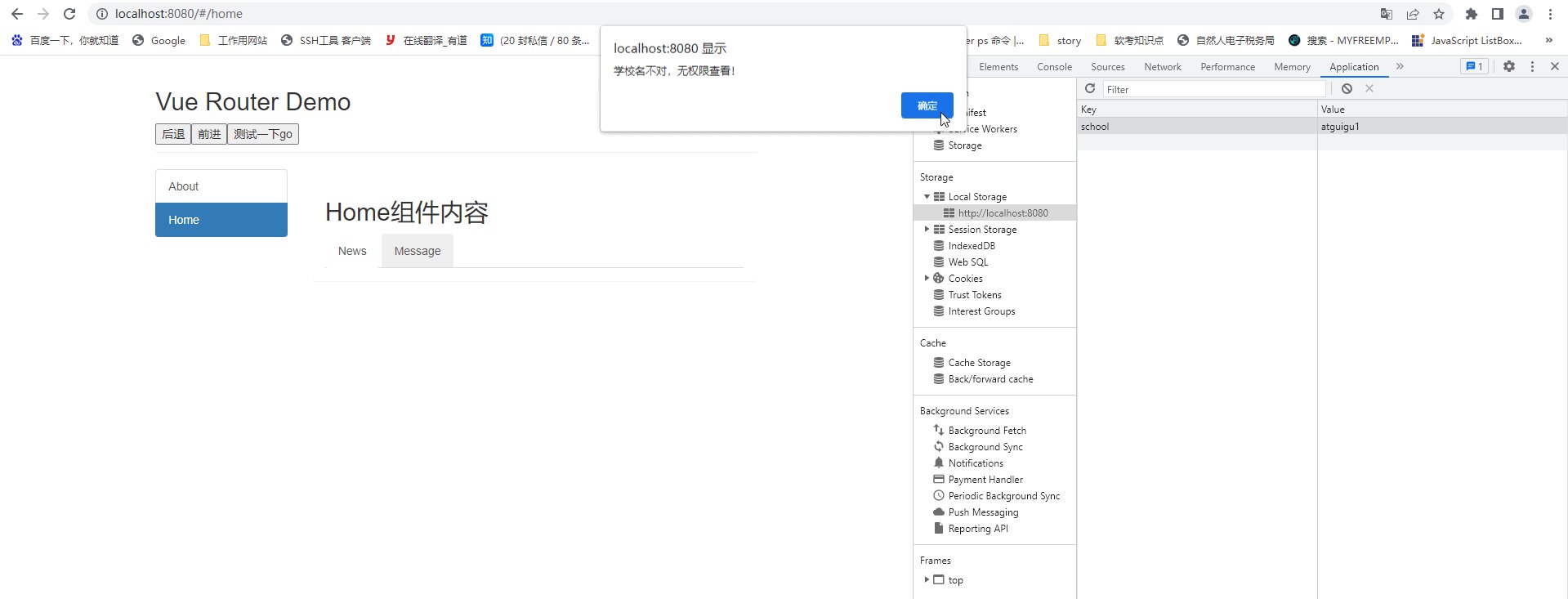
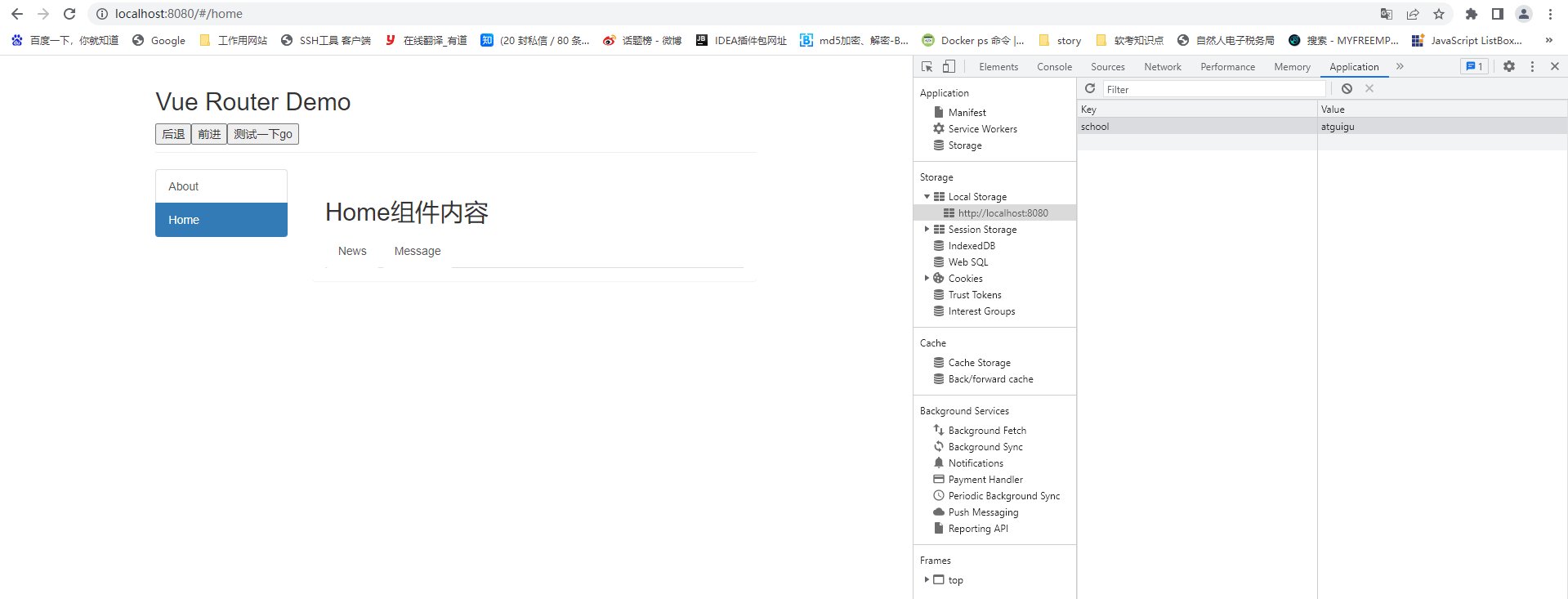
vue2进阶篇:vue-router之使用“全局路由守卫”
文章目录10.13路由守卫案例:将案例改为“使用全局路由守卫”完整代码本人其他相关文章链接10.13路由守卫 注意点1: 前置路由守卫或者后置路由守卫中,to指代切换到哪个路由组件,from指代从哪里来的路由组件,next指代下一…
vue2进阶篇:vue-router之“使用组件内路由守卫”
文章目录10.13路由守卫案例:将案例改为“使用组件内路由守卫”完整代码本人其他相关文章链接10.13路由守卫 注意点1: 前置路由守卫或者后置路由守卫中,to指代切换到哪个路由组件,from指代从哪里来的路由组件,next指代下…
lumen 使用 jwt 实现用户认证
✨ 目录 🎈 安装 jwt 库🎈 修改文件🎈 修改配置文件🎈 生成Secret🎈 模型修改🎈 门卫验证🎈 登录退出验证🎈 路由守卫🎈 路由配置 🎈 安装 jwt 库
首先需要安…